인터페이스 디자인_Interface Design
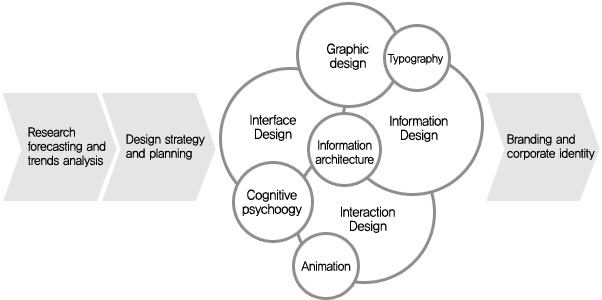
web2.0/web2.0 planning&design 2008. 2. 29. 13:17 |정보 디자인에 의해 정보의 구조화와 체계화가 이루어지고 이에 대한 탐색 방식과 표현 방법이 결정되었다면, 이것을 사용자와 소통할 수 있는 형식으로 전환하는 과정이 필요하다. 이것을 인테페이스 디자인이라고 하며, 화면 구조와 구성을 정의하는 과정으로 볼 수 있다.
정보디자인이 유용성과 효과성을 높이기 위한 과정이라면 인터페이스 디자인은 편의성과 효율성을 높이기 위한 과정이다. 인터페이스 디자인은 화면에 정보를 담기 위한 일종의 틀(Frame)을 만들고 제공된 정보를 사용자간의 상호작용이 이루어질 수 있는 공간을 제공한다.

인터페이스 디자인은 정보구조를 화면구조에 반영하는 과정이다. 이를 위해 정보 위계(Hierarchy of information)를 분석하여 사용자에게 가장 중요한 정보가 무엇인지, 사용자가 가장 먼저 수행해야 할 과업은 무엇인지, 사용자가 원하는 정보를 어떤 순서로 배치해야 하는지 등을 결정한다.
그런 다음, 사용자의 효율적인 정보 처리를 도울 수 있도록 정보의 우선순위에 따라 화면구조(Screen structure)와 구성(Composition)을 설계한다. 이 과정에선 무엇을 강조(Emphasis)할 것인지, 전체적인 균형(Balance)을 어떻게 유지할 것인지 고려하여 화면 요소간의 관계를 정립하는 과정이 인터페이스 디자인의 주요 과정이다.
인터페이스 디자인은 실용성을 추구하기 때문에 목적에 부합되는지 여부가 매우 중요하다. 이를 위해 요구사항(Requirements)을 수집하고 분석하는 과정을 거치는데, 이 과정은 인터페이스 디자인의 성패를 결정할 정도로 중요한 의미를 갖는다.
요구사항은 비즈니스 측면, 사용자 측면, 기술적 측면의 요구사항으로 구분되는데, 웹2.0 기반의 인터페이스 디자인은 과거와 달리 비즈니스와 기술적 측면의 요구사항이 크게 변화하고 있다. 즉, 새로운 개념의 서비스가 등장하고 이를 구현하기 위한 새로운 기술들이 등장하면서 요구사항의 변화가 큰 틀에서 이루어지고 있는 것이다.
그런데 정작 사용자는 예전과 달라진 점이 없다. 이 때문에 사용자가 또 다시 웹 환경에 적응해야 하는 어려움에 직면하게 되었다.
이러한 어려움을 극복하기 위해선 기본으로 돌아가서(Back to the Basic) 사용자 중심의 디자인을 구현하고자 하는 노력이 필요하며, 새로운 트렌드를 최소한의 학습으로 익힐 수 있도록 창의적인 발상을 디자인에 적용시켜야 한다.
앞으로 다루게 될 제야이론(TOC), 강력한 그룹핑(Strong grouping), 큰 입력필드(Large input field), 클릭단서(Clickability cue) 등은 기본으로 돌아가기 위한 개념이며, 웨블리케이션(Webication), 웹의 위젯화(Widgetization of The Web), 카토그래피 인터페이스(Cartographic interface), 멀티 아이프레임(Multi Iframe) 등은 창의적인 발상을 적용시킨 사례다.
웹 2.0 시대에는 UI 디자이너의 역할이 더욱 중요해졌다. 신기술의 등장으로 인해 커뮤니케이션 기법이 더욱 다양해지기 때문에 사용자의 기존 경험과 지식을 활용할 수 있는 방안을 찾아야만 인터페이스 디자인의 가치가 더욱 커질 수 있다.
출처: 웹2.0기획과 디자인(노주환)

